Utilizando o programa CorelDRAW, recorrendo a estrelas complexas, elipses e polígonos, criamos a seguinte figura, utilizando o modelo de cor CMYK para preencher os espaços da mesma.
quinta-feira, 30 de novembro de 2017
quinta-feira, 16 de novembro de 2017
Formatos de ficheiros
Podemos distinguir os métodos de compressão de dados de ficheiros entre aqueles em que há perda de dados e os em que essa perda não acontece.
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas semelhante de forma a que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a Internet.
No entanto, existem também métodos em que não ocorrem perdas, sendo aplicados por algoritmos, em que a informação obtida após a descompressão é idêntica à informação original.
Formatos de ficheiros de imagem Bitmap:
-BMP (Bitmap)- é o formato mais comum, sendo popular devido ao programa Paint, e não incluí nenhum algoritmo de compressão
-GIF(Graphics Interchange Format)- este formato não inclui perdas na compressão, não perdendo a qualidade quando é alterado o seu tamanho original. Estes ficheiros são úteis para o desenvolvimento de páginas para a Internet já que ocupam um pequeno espaço no computador.
-JPEG (Joint Photographic Experts Group)-é um formato especial para trabalhar em paginas web, apesar de a compressão com perdas conduzir à perda de qualidade de imagem.
-PDF (Portable Document Format)- é muito usado para converter e comprimir de forma substancial de documentos de texto e imagens, quando existe necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte.
-PNG(Portable Network Graphics)- formato com compressão sem perdas que suporta uma profundidade de cor até 48 bits.
-TIFF(Tagged Image File Format)- formato sem compressão que é o ideal para o tratamento da imagem antes desta ser convertida para qualquer outro formato.
Formatos de ficheiros de imagem vetorial:
-CDR (CorelDRAW)- é o formato utilizado na aplicação CorelDRAW.
-SXD (OpenOffice.Org DRAW)- permite, de forma simples, o desenho vetorial em trabalhos.
-SVG(Scalable Vector Graphics)- tende a ser um formato padrão para a web, especificado pela W3C e definido sob a linguagem XML.
-PS(PostScript) e EPS(Encapsulated PostScript)- são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportem imagem vetorial.
-WMF( Windows Meta File)- é reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas semelhante de forma a que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a Internet.
No entanto, existem também métodos em que não ocorrem perdas, sendo aplicados por algoritmos, em que a informação obtida após a descompressão é idêntica à informação original.
Formatos de ficheiros de imagem Bitmap:
-BMP (Bitmap)- é o formato mais comum, sendo popular devido ao programa Paint, e não incluí nenhum algoritmo de compressão
-GIF(Graphics Interchange Format)- este formato não inclui perdas na compressão, não perdendo a qualidade quando é alterado o seu tamanho original. Estes ficheiros são úteis para o desenvolvimento de páginas para a Internet já que ocupam um pequeno espaço no computador.
-JPEG (Joint Photographic Experts Group)-é um formato especial para trabalhar em paginas web, apesar de a compressão com perdas conduzir à perda de qualidade de imagem.
-PDF (Portable Document Format)- é muito usado para converter e comprimir de forma substancial de documentos de texto e imagens, quando existe necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte.
-PNG(Portable Network Graphics)- formato com compressão sem perdas que suporta uma profundidade de cor até 48 bits.
-TIFF(Tagged Image File Format)- formato sem compressão que é o ideal para o tratamento da imagem antes desta ser convertida para qualquer outro formato.
Formatos de ficheiros de imagem vetorial:
-CDR (CorelDRAW)- é o formato utilizado na aplicação CorelDRAW.
-SXD (OpenOffice.Org DRAW)- permite, de forma simples, o desenho vetorial em trabalhos.
-SVG(Scalable Vector Graphics)- tende a ser um formato padrão para a web, especificado pela W3C e definido sob a linguagem XML.
-PS(PostScript) e EPS(Encapsulated PostScript)- são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportem imagem vetorial.
-WMF( Windows Meta File)- é reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.
Webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
Apontamentos da aula
terça-feira, 14 de novembro de 2017
Modelos de cor
Um modelo de cores é um modelo matemático abstrato que descreve a forma como as cores podem ser representadas como tuplas de números. Existem diversos modelos de cor acerca dos quais vos iremos falar.
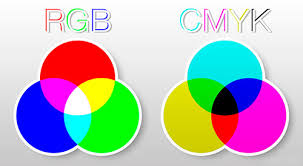
Modelo RGB
Este modelo permite imagens de cor em monitores. É um modelo aditivo, descrevendo as cores como uma combinação das 3 cores primárias, vermelho, verde e azul. Cada uma das cores deste modelo pode ser representada por um dos seguintes valroes: decimal de 0 a 1, inteiro 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
 Modelo CMYK
Modelo CMYK
Este modelo foi formado através da adição da cor preta ao modelo CMY, modelo substrativo que descreve as cores como uma combinação das 3 cores primárias de impressão: ciano, magenta e amarelo. A adição da cor preta foi motivada por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Curiosidade:
As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias deste são as secundárias do CMY.

Modelo HSV O modelo HSV é definido pelas grandezas tonalidade, saturação e valor, representando este a luminosidade ou o brilho de uma cor.
- Tonalidade- cor pura com saturação e luminosidade máximas , exprime-se num valor angular entre 0 e 360 graus.
- Saturação- indica a maior ou menor intensidade da tonalidade, exprimida num valor percentual entre 0 e 100%.
- Valor- indica-nos a luminosidade de uma cor, ou seja, se esta é mais clara ou mais escura.
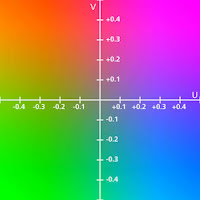
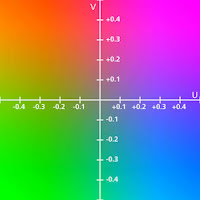
Modelo YUV
Através deste modelo conseguimos representar uma imagem a preto e branco através do uso da luminância, o que permite reduzir bastante a informação que seria necessária noutro modelo, devido à boa compressão de dados que permite.

Modelo RGB
Este modelo permite imagens de cor em monitores. É um modelo aditivo, descrevendo as cores como uma combinação das 3 cores primárias, vermelho, verde e azul. Cada uma das cores deste modelo pode ser representada por um dos seguintes valroes: decimal de 0 a 1, inteiro 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Este modelo foi formado através da adição da cor preta ao modelo CMY, modelo substrativo que descreve as cores como uma combinação das 3 cores primárias de impressão: ciano, magenta e amarelo. A adição da cor preta foi motivada por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Curiosidade:
As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias deste são as secundárias do CMY.

Modelo HSV O modelo HSV é definido pelas grandezas tonalidade, saturação e valor, representando este a luminosidade ou o brilho de uma cor.
- Tonalidade- cor pura com saturação e luminosidade máximas , exprime-se num valor angular entre 0 e 360 graus.
- Saturação- indica a maior ou menor intensidade da tonalidade, exprimida num valor percentual entre 0 e 100%.
- Valor- indica-nos a luminosidade de uma cor, ou seja, se esta é mais clara ou mais escura.
Modelo YUV
Através deste modelo conseguimos representar uma imagem a preto e branco através do uso da luminância, o que permite reduzir bastante a informação que seria necessária noutro modelo, devido à boa compressão de dados que permite.

Webgrafia:
https://pt.wikipedia.org/wiki/Espa%C3%A7o_de_cores
Apontamentos da aula
quinta-feira, 9 de novembro de 2017
Imagem e suas propriedades
Atualmente é comum falar-se na importância da cor no meio digital. Neste sentido, tentaremos elucidar-vos acerca de determinados conceitos, relativos à imagem.
O pixel é o menor elemento de um dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor. Basicamente, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de pixeis formam a imagem inteira.
Relativamente à resolução de imagem podemos dizer que se relaciona com o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais0, imagens em filme e outros tipos de imagem, sendo que resoluções mais altas significam maior detalhe na imagem.
Outra propriedade da imagem é a profundidade da cor, que indica o número máximo de cores que uma imagem pode conter. Esta propriedade é determinada pela profundidade de bits de uma imagem. Por exemplo, um pixel com uma profundidade de 1 bit pode ter dois valores: preto e branco. Quanto maior a profundidade de bits, mais cores uma imagem pode conter e mais precisa é a representação das cores. Por exemplo, uma imagem GIF de 8 bits pode conter até 256 cores, enquanto que uma imagem JPEG de 24 bits pode conter aproximadamente 16 milhões de cores.
Podemos definir tamanho do ficheiro como o espaço que este ocupa num determinado sistema de armazenamento, sendo que este é tanto maior quanto maior for a resolução e a profundidade da cor da imagem.
O pixel é o menor elemento de um dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor. Basicamente, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de pixeis formam a imagem inteira.
Relativamente à resolução de imagem podemos dizer que se relaciona com o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais0, imagens em filme e outros tipos de imagem, sendo que resoluções mais altas significam maior detalhe na imagem.
Outra propriedade da imagem é a profundidade da cor, que indica o número máximo de cores que uma imagem pode conter. Esta propriedade é determinada pela profundidade de bits de uma imagem. Por exemplo, um pixel com uma profundidade de 1 bit pode ter dois valores: preto e branco. Quanto maior a profundidade de bits, mais cores uma imagem pode conter e mais precisa é a representação das cores. Por exemplo, uma imagem GIF de 8 bits pode conter até 256 cores, enquanto que uma imagem JPEG de 24 bits pode conter aproximadamente 16 milhões de cores.
Podemos definir tamanho do ficheiro como o espaço que este ocupa num determinado sistema de armazenamento, sendo que este é tanto maior quanto maior for a resolução e a profundidade da cor da imagem.
Webgrafia:
http://product.corel.com/help/CorelDRAW/540240626/Main/BR/Doc/wwhelp/wwhimpl/common/html/wwhelp.htm?context=CorelDRAW_Help&file=CorelDRAW-Understanding-color-depth.html
terça-feira, 7 de novembro de 2017
Imagem
Caros amigos, depois de abordada a temática do texto, passemos agora a esclarecer-vos acerca do conceito de imagem e das suas aplicações em modo digital.
A representação visual de um objeto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, bem como o seu processamento por meios eletrónicos.
As imagens digitais tem diversas aplicações, desde o lado comercial à indústria, passando pelo científico ou pelo pedagógico. Estas imagens podem ser impressas em revistas e livros podendo ser gravadas em suportes físicos, bem como editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
"Uma imagem vale mais que mil palavras"
Apesar de ser uma frase que muitas vezes é referida no dia a dia , qual o seu verdadeiro significado? Na nossa opinião, traduz o poder que a imagem tem sobre os nossos sentidos e emoções. Por exemplo, é muito mais doloroso observar a imagem que se segue do que ler uma "simples" notícia acerca do assunto em questão.
A cor é uma percepção visual provocada pela ação de um feixe de fotões sobre as células especializadas da retina, que transmitem impressões para o sistema nervoso através de informação pré-processada.
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
Webgrafia:
http://teoriadacorpedrocorreia.blogspot.pt/2011/12/visao-escotopica-e-visao-fotopica.html
quinta-feira, 2 de novembro de 2017
Fontes tipográficas
Uma família tipográfica corresponde a um agrupamento de caracteres, cujos traços são semelhantes, isto é, com características e detalhes idênticos que se repetem por todos eles. Duas das famílias universalmente mais conhecidas são a Helvética (Arial) e a Times. A Helvética (Arial) faz parte da família das fontes sem serifa, enquanto que a Times representa a família das fontes com serifa.
As serifas são os pequenos traços e prolongamentos que ocorrem no fim das extremidades das letras. Os textos com serifa são usados em blocos de texto (como romance), pois as serifas tendem a guiar o olhar através do texto.
As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”), também chamadas grotescas. As fontes sem serifa costumam ser usadas em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos, já que parecem mais limpas.
As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. Se uma impressora não suporta as fontes bitmapped, estas não podem ser impressas. As principais fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas e contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas.Alguns exemplos de fontes escaladas são: Type 1, TrueType e OpenType.
A tarefa seguinte foi criar uma nuvem de palavras relacionadas com a disciplina e esta temática em particular, tendo nós usado a aplicação WordArt.
Webgrafia:
https://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
http://designculture.com.br/familias-tipograficas
https://wordart.com/create
Subscrever:
Mensagens (Atom)
Balanço final de ano
No início deste ano letivo aprendemos a utilizar o CorelDraw e, passo a passo, fomos capazes de realizar fichas mais complexas, até termos ...

-
Uma codificação de caracteres é um padrão que relaciona um determinado conjunto de caracteres, por exemplo, letras de um alfabeto, com um c...
-
Atualmente é comum falar-se na importância da cor no meio digital. Neste sentido, tentaremos elucidar-vos acerca de determinados conceitos, ...
-
Olá a todos, Nós somos o José Silva e o Francisco Coutinho, alunos da Escola Secundária São Pedro, da turma 12ºD. Criamos este blog...


